














1999年に設立したクーシーは当初デザインとHTMLの制作を行うWeb制作会社でした。お客様が抱える課題を解決するため、デザインの「設計思考」と「考える力」を軸に、Webディレクション、システム開発、Webマーケティングと領域を広げていきました。設立当初とは異なりWebサービスは成熟期に差し掛かってきています。様々なサービスがある中で成功させるためには、Webマーケティング、デザイン、システム開発など全ての領域で成果を求められています。成果を出すためには最適なチームで正しく設計を行い、細部まで手が行き届く「ものづくり」が必要です。各領域でのサービスをご紹介いたします。
















みんなでつくる
働きやすい職場
デザイン、ディレクション、マーケティングなどWebビジネスやWeb制作に役立つ情報を配信中。
-

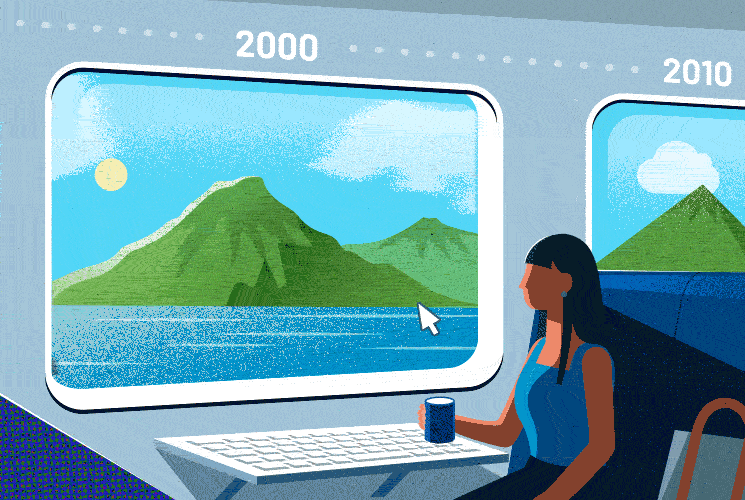
【Webデザイン歴史】1991年〜2024年までの歴史をまるっと解説!
本記事では1990年代〜2024年に至るまでのWebデザインの歴史をまるっと解説していきます!
記事を読む
-

Webフォントマスターへの道|なぜ重要?効果と影響を分かりやすく解説
今回はWebフォントの効果やサイトに及ぼす影響について、基本的なところから丁寧に解説していこうと思います。
記事を読む
-

データベースとは?大前提となる知識を3分で解説!
データベースの重要性に触れながら、その基本的な構造と活用例を初心者にも分かりやすく解説していきます。
記事を読む
-

ネイティブアプリとWebアプリの違いは?ハイブリッドアプリやPWAとの違いも解説!
ネイティブアプリ・Webアプリ・ハイブリッドアプリ・PWA、それぞれの特徴、違いを解説していきます。
記事を読む
-

Webアクセシビリティ入門:誰もが使いやすいWebサイトを作るための第一歩
本記事では、Webアクセシビリティの基本概念、なぜそれが必要なのか、Webアクセシビリティのポイントついて詳しく解説していきます。
記事を読む
-

海外企業の日本進出でクリアすべき3つの課題|必要なサポートとは?
本記事では、海外企業が日本に進出するときの課題として「言語と文化」「法律」「人材確保」の3つを挙げて解説します。
記事を読む